Le email responsive sono certamente uno dei temi fondamentali nel campo dell’email marketing e del web marketing in generale da almeno 10 anni a questa parte.Ma non tutti sanno ancora bene di cosa si tratti e perché sia importante utilizzarle e conoscerle. Nessun problema, questo post serve a fare chiarezza.
Cosa sono le email responsive.
Le email responsive sono delle email “elastiche”, nel senso che si adattano alla larghezza del dispositivo che viene utilizzato per visualizzarle. Il termine responsive proviene infatti dall’inglese e significa letteralmente “adattativo, in grado di adattarsi facilmente al contesto”. Sono quindi quelle email che vengono visualizzate in maniera corretta, anzi ottimale, indipendentemente dal fatto che le si legga su un pc, un tablet o uno smartphone. Questo perché “rispondono” all’ambiente che le circonda (lo schermo) e vi si adattano di conseguenza.
In che senso si adattano?
In diversi modi. Eccone alcuni:
- aumentando o diminuendo le dimensioni delle immagini
- aumentando o diminuendo le dimensioni dei testi, oppure modificando la distanza fra una riga e la successiva (interlinea)
- incolonnando uno sotto l’altro degli elementi che altrimenti sarebbero affiancati sullo stesso piano
- nascondendo o mostrando intere sezioni o parti dell’email a seconda del dispositivo in uso
- cambiando colore di sfondo a certe tabelle o testi
Perché utilizzare le email responsive?
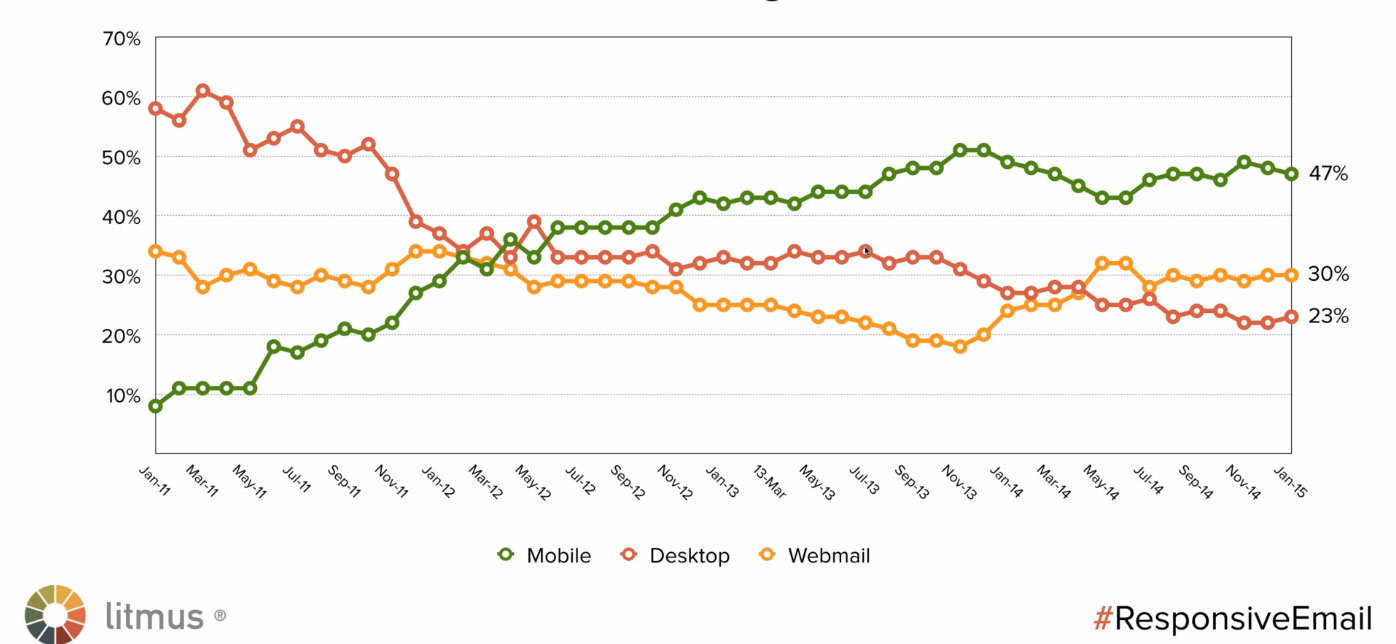
A partire dal 2012, la percentuale di email lette in mobilità ha cominciato a cresce in modo esponenziale, passando in soli 4 anni (dal 2011 al 2015) dall’8% al 47% del totale.
Si tratta di un salto assolutamente impressionante: +512%¹. Allo stesso tempo è calata la percentuale di email lette tradizionalmente, cioè su computer desktop, passata dal 58 al 23%.
Secondo le ultime statistiche fornite da Litmus inoltre, il trend è poi rimasto sostanzialmente stabile nel tempo, dato che nel 2021 le email da mobile costituivano ancora circa la metà del totale.
Ignorare il fatto che quasi la metà delle email venga oggi visualizzata su schermi molto piccoli, sarebbe davvero un atteggiamento miope.
Secondo un’altra ricerca² i link contenuti in email con design responsive ricevono il 15% di clic in più rispetto alle email non adattative. E questa percentuale sale al 30% se consideriamo solamente il primo link, quello posizionato più in alto all’interno della mail.
Questo sta a significare una cosa sola:
Design Responsive = Esperienza positiva per l’Utente.
Una terza ricerca³ lo conferma. Se gli utenti ricevono un’email che non si legge bene su smartphone:
- l’80% la cancellerà
- il 30% si disiscriverà
Questi dati spiegano l’importanza del design responsive per le email. Non illudiamoci che, ricevuta una mail non responsive sul cellulare, l’utente si prenderà la briga di andarla a leggere sul pc in un secondo momento. Non solo non lo farà, ma molti dei nostri destinatari, infastiditi, potrebbero addirittura disiscriversi dalla newsletter.
I vantaggi di utilizzare un template responsive
- Non possiamo sapere a priori se i nostri contatti leggeranno la nostra email su un pc, un tablet o uno smartphone. Utilizzare template responsive ci consente di sapere con ragionevole certezza che, qualunque sia il dispositivo usato, la nostra comunicazione sarà comunque leggibile.
- Aumenta le chance di interazione con il nostro messaggio. Come dimostrato dalle statistiche, le email responsive hanno maggior chances di essere cliccate e di portare dunque il destinatario a compiere un’azione.
- Testimonia attenzione nei confronti dell’utente, migliorando il suo attaccamento al nostro marchio.
- Contribuisce a creare l’opinione che la realtà che sta dietro all’email sia innovativa e dinamica, e dunque a migliorare la percezione della nostra azienda.
Un po’ di storia
Il primo a coniare il termine RESPONSIVE, cogliendo i cambiamenti che l’evoluzione tecnologica avrebbe di lì a poco comportato, fu Ethan Marcotte in un post di A List Apart del 2010. Su richiesta dei propri clienti che desideravano poter navigare il proprio sito anche su iPhone o iPad, Marcotte ha studiato un modo per far sì che ciò potesse accadere. Ha creato quindi il responsive web design, cioè la possibilità per un sito web (ma non solo) di rispondere in maniera reattiva al contesto, riaggiustando automaticamente gli elementi grafici ma mantenendo sempre centrali usabilità, navigabilità e contenuti. Da quel giorno il modo di progettare siti web e template email è profondamente cambiato. Il design responsive infatti si riferisce sia allo sviluppo di template per email che a quello per siti web; in ogni caso si tratta di template elastici che si adattano alla larghezza dello schermo del dispositivo in uso in quel momento.
Come funziona tecnicamente: cenni per i più curiosi
Per quelli che desiderano comprendere meglio il funzionamento alla base del comportamento responsive, è possibile semplificare dicendo che:
il responsive consiste essenzialmente nello specificare un set di stili specifici che vengono applicati all’email solamente quando si verificano certe condizioni.
Le condizioni a cui si fa riferimento, sono generalmente legate alla larghezza dello schermo del dispositivo in uso.
Alcuni esempi:
Se lo schermo è largo meno di 600 px, allora non mostrare l’elemento X
Se lo schermo è largo meno di 400 px, allora aumenta la dimensione del font del titolo XX pixels
Se lo schermo è largo meno di 300 px, allora ridimensiona l’immagine al 100%.
Tutto ciò è possibile grazie a delle stringhe di codice aggiuntivo che vengono posizionate nella sezione <head> dell’html, dette media query. Le media query specificano a browser e app quali indicazioni di stile utilizzare, a seconda delle dimensioni dello schermo in uso.
La media query non fa altro che :
1) interrogare il dispositivo stesso sulle dimensioni dello schermo a disposizione per la visualizzazione dell’email;
2) indicare conseguentemente all’app o client di posta quale set di stili specifico seguire;
Questo rende possibile il comportamento responsive: a seconda delle indicazioni date nelle media query, gli elementi dell’email vengono mostrati o nascosti, ingranditi o rimpiccioliti, incolonnati o affiancati.
Email responsive, dove trovarle?
La disponibilità di template email responsive è sempre più ampia. E’ possibile trovare dei template già preconfezionati da acquistare online, contattare una web-agency perché sviluppi un template ad hoc per la nostra realtà o ancora affidarsi ad una piattaforma online per email marketing come Esendex e utilizzare uno dei tanti template responsive messi a disposizione.
Dato il continuo aumento del numero di persone che beneficeranno della visualizzazione responsive, sicuramente vale la pena di investire in tal senso, ma senza dimenticare che, ad oggi, non tutti riusciranno a visualizzare la mail esattamente com’è stata pensata.
Prova i template responsive di Esendex registrati e personalizza uno dei modelli gratuiti.
Fonti:
¹ Litmus (Responsive Email 101: HTML + CSS Basics)
³ Bluehornet (citata da Litmus)